A step by step guide on how to add google docs to your landing pages.
-
First, you should create a landing page. You can refer to how to do so here.
-
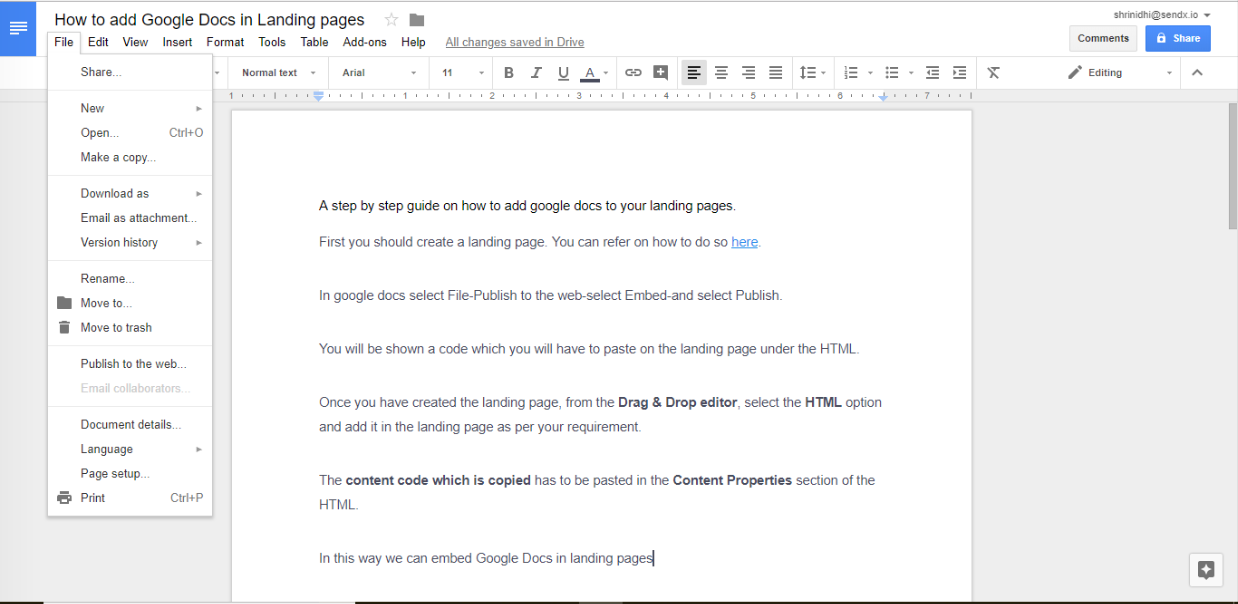
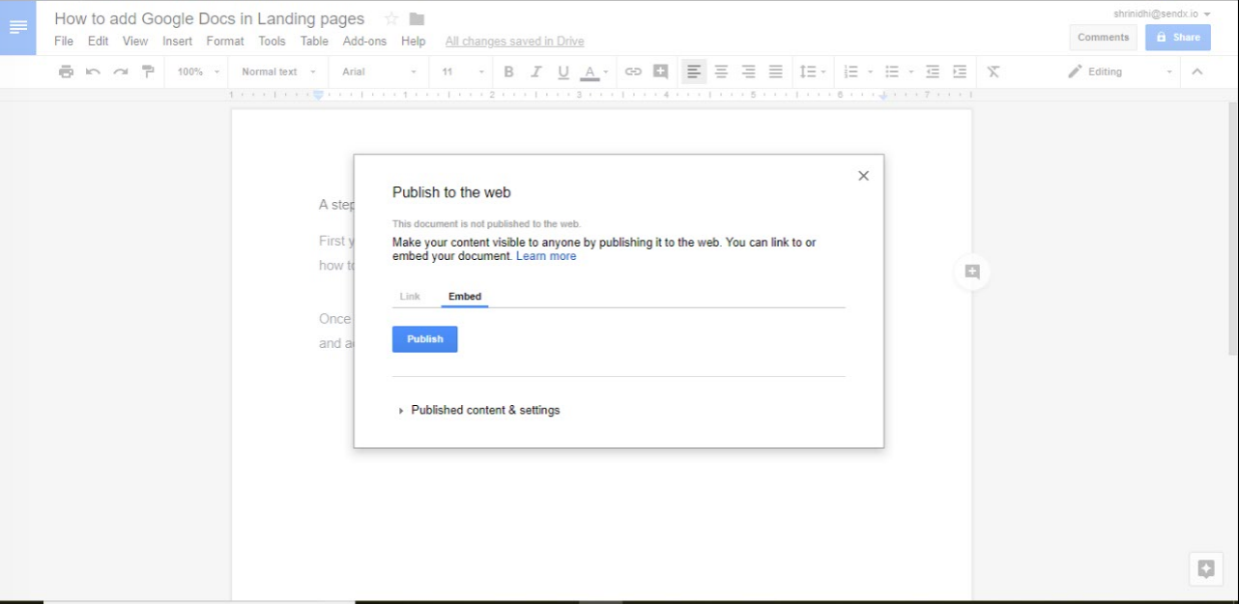
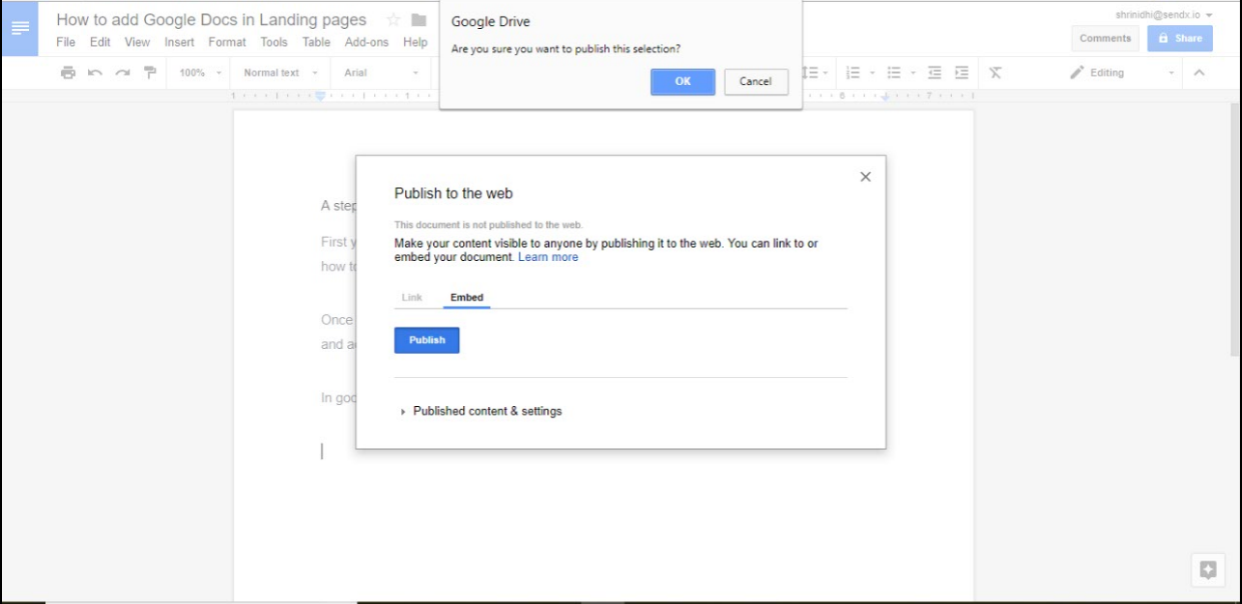
In google docs select File-Publish to the web-select Embed-and select Publish.



-
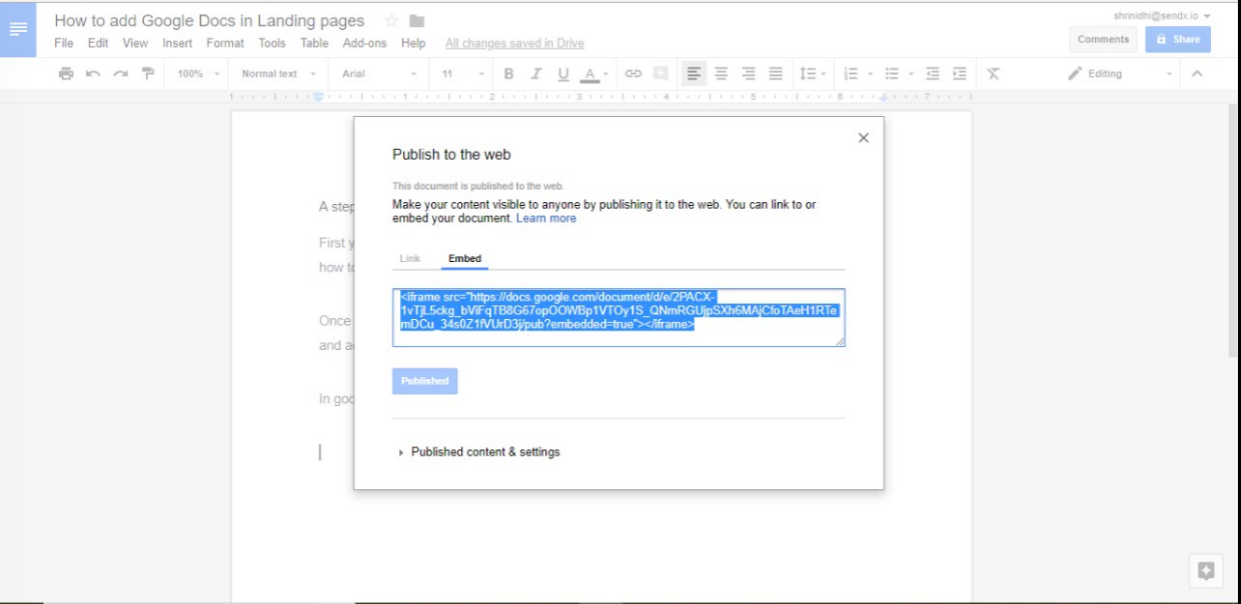
You will be shown a code that you will have to paste on the landing page under the HTML.

-
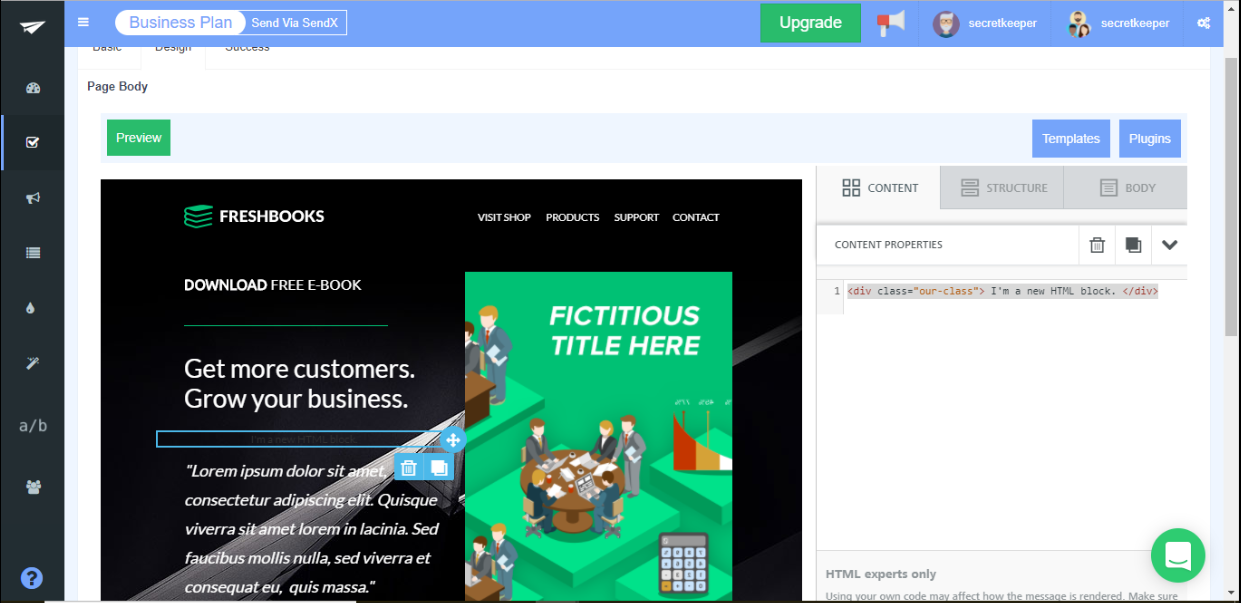
Once you have created the landing page, from the Drag & Drop editor, select the HTML option and add it in the landing page as per your requirement.

-
The content code which is copied has to be pasted in the Content Properties section of the HTML.
-
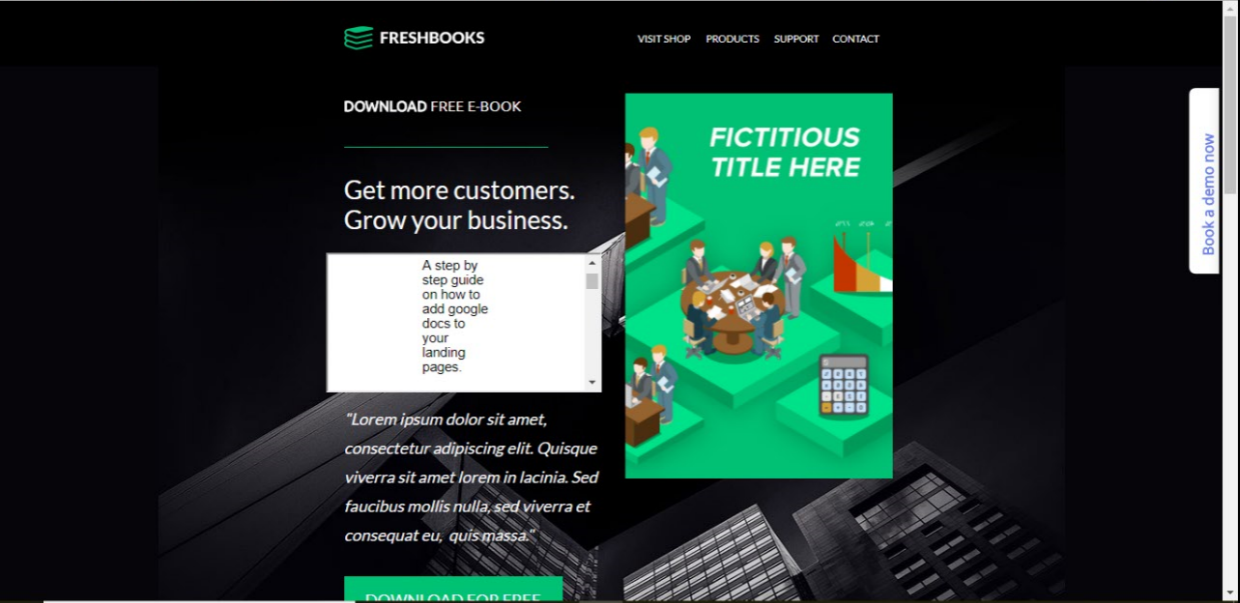
The Google Docs document will be embedded on the landing page and will look like this.

In this way we can embed Google Docs in landing pages
Did this answer your question?