Using SendX, you can quickly add a countdown timer to your landing pages, so as to generate some scarcity around your products and services. Using well made countdown timers optimally has proven to convert really well. This quick guide will help you to set up one for yourself.
-
Create a new landing page or go to an already existing one (click Edit), depending on which page you want your countdown timer to appear.
-
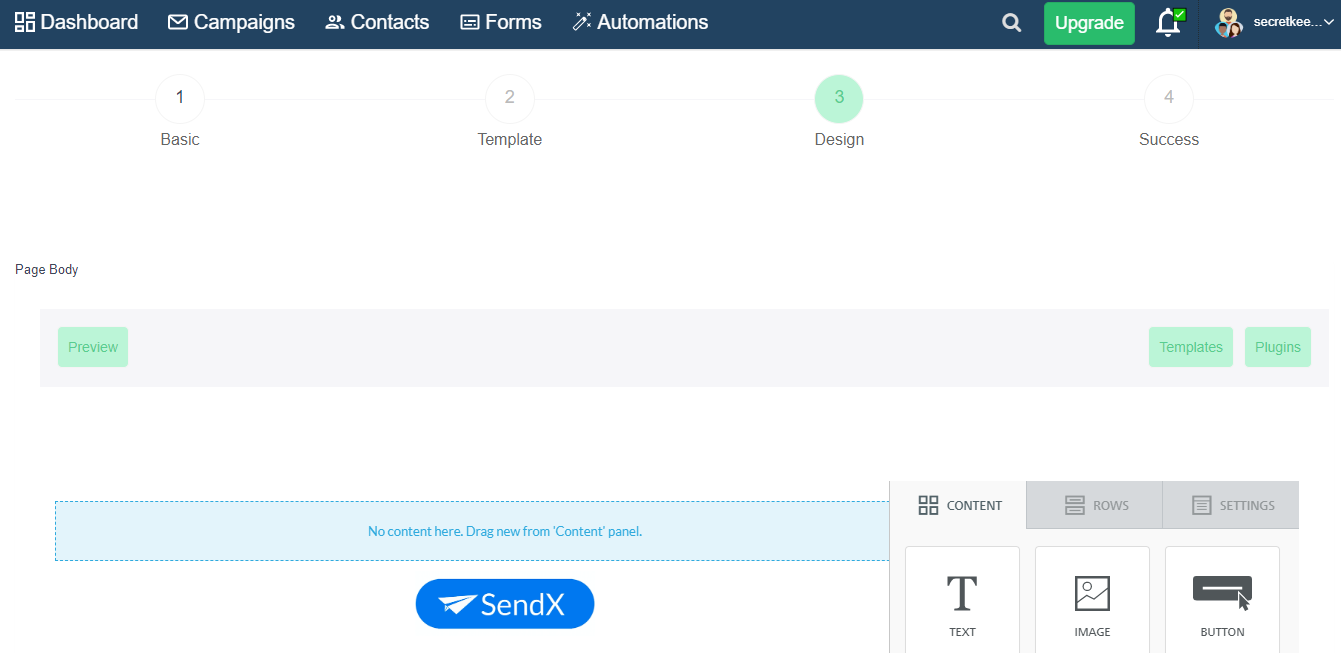
Go to the Design tab.

-
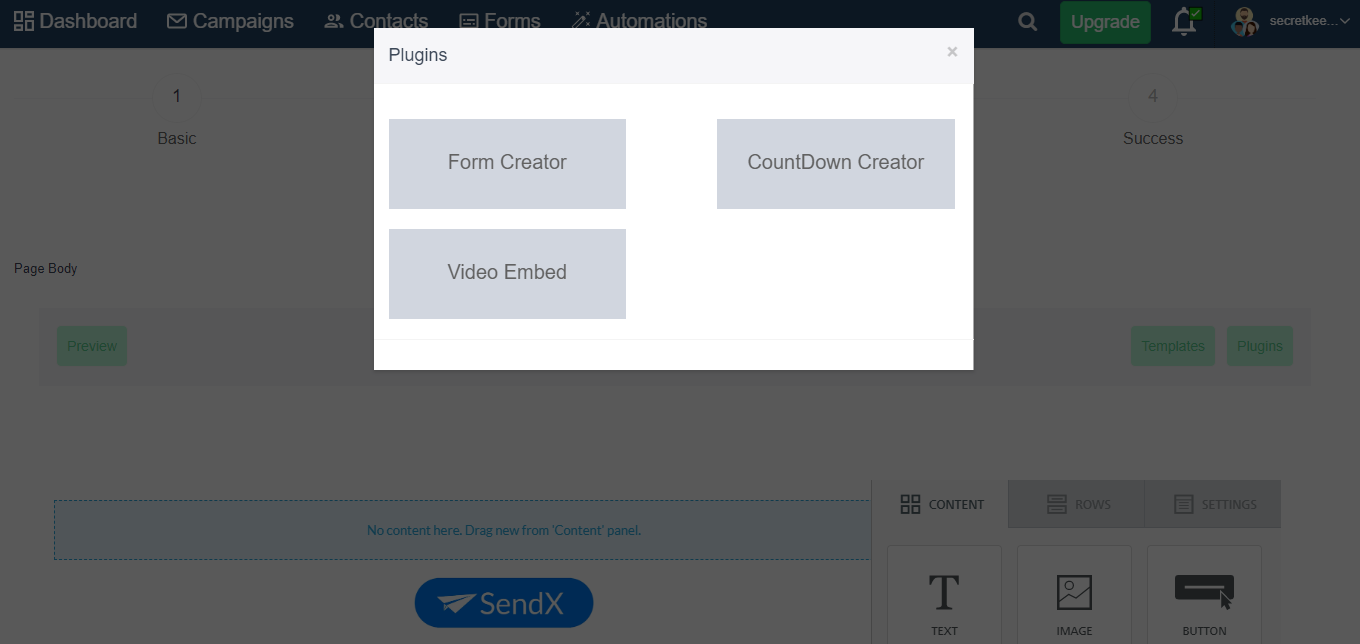
Just above the drag and drop placeholder on the right, you will be able to see an option to open Plugins. Click on that and go to Countdown Creator.

-
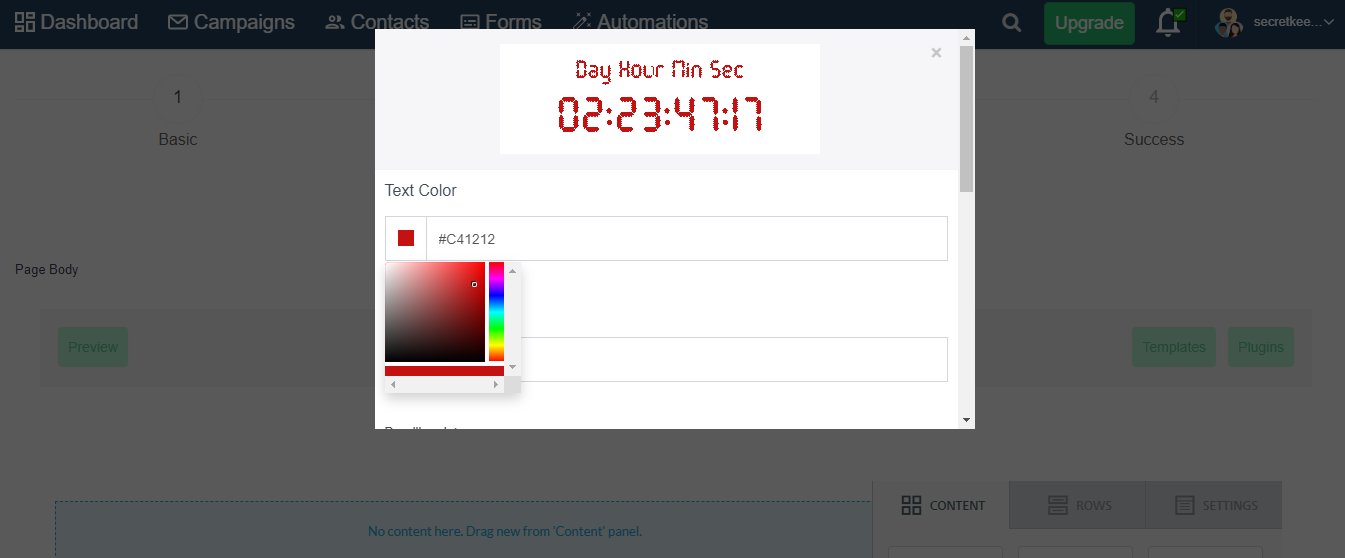
You will be able to see a Countdown Timer. Modify the colors of the digits as well as the background.

-
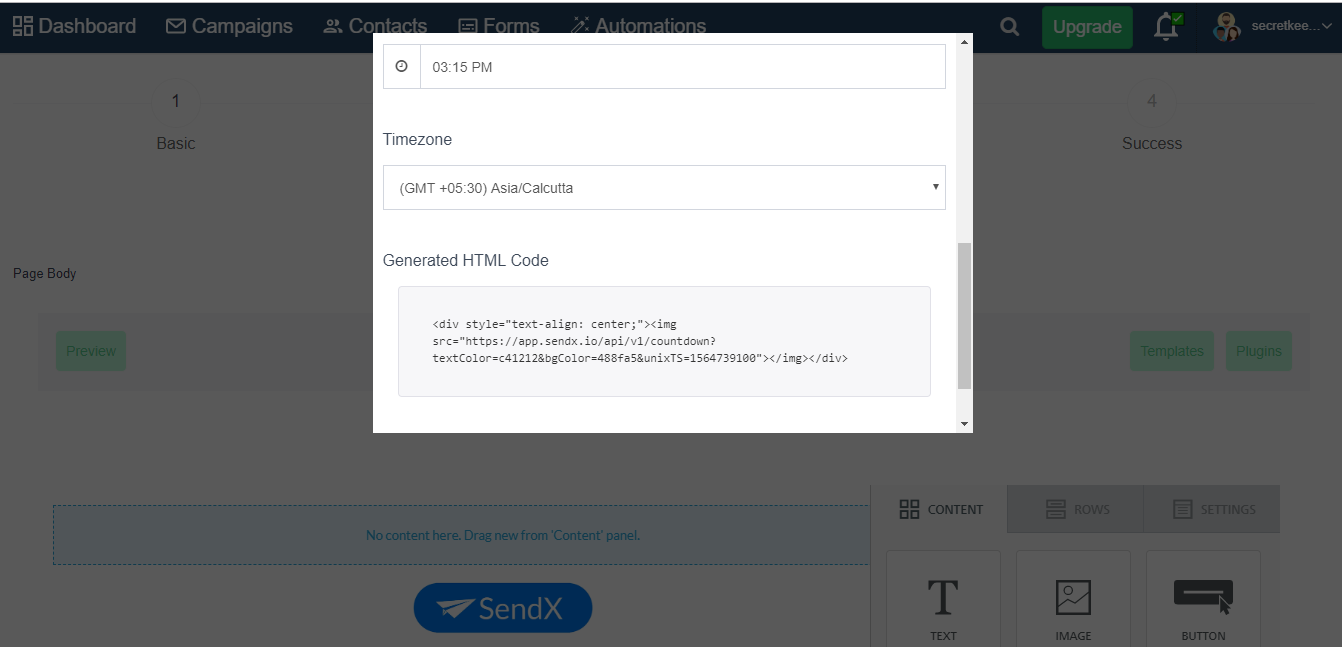
Set the Deadline Date, Deadline Time as well as the correct Timezone, and copy the Generated HTML Code.

-
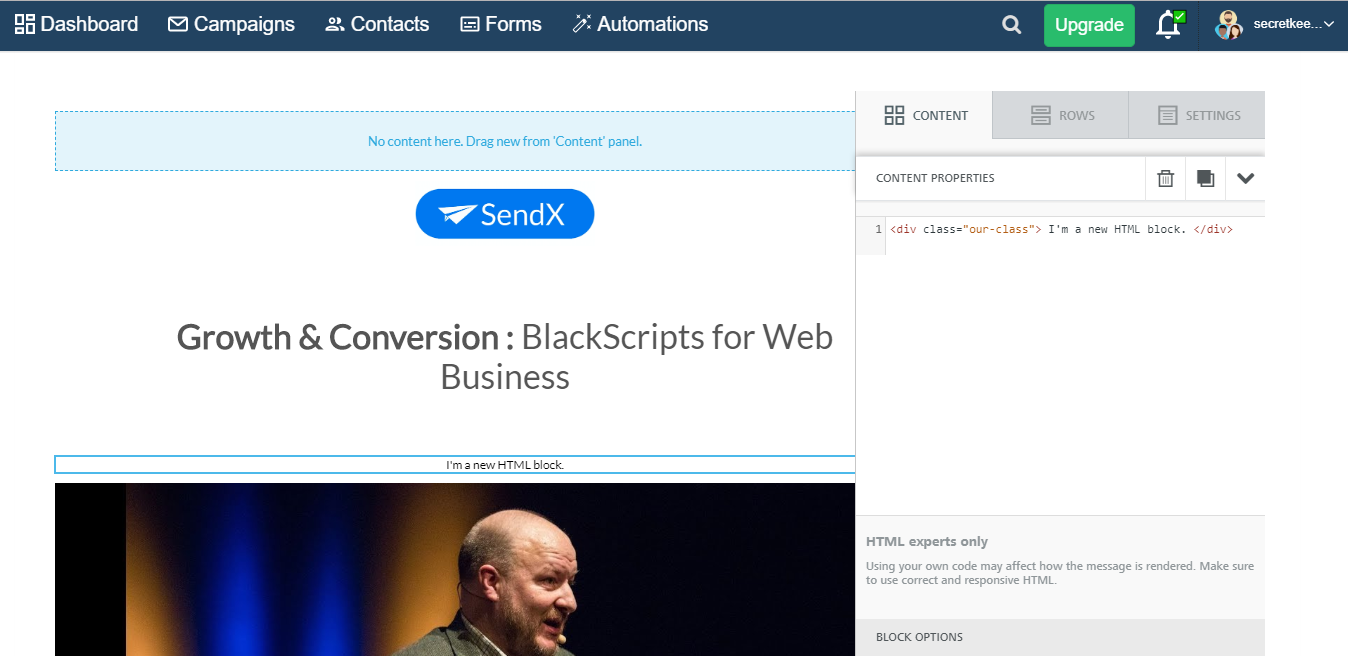
From your Landing Page Drag and Drop Placeholders on the right, drag the HTML box into your landing page (specifically the place where you want the countdown timer to appear).

-
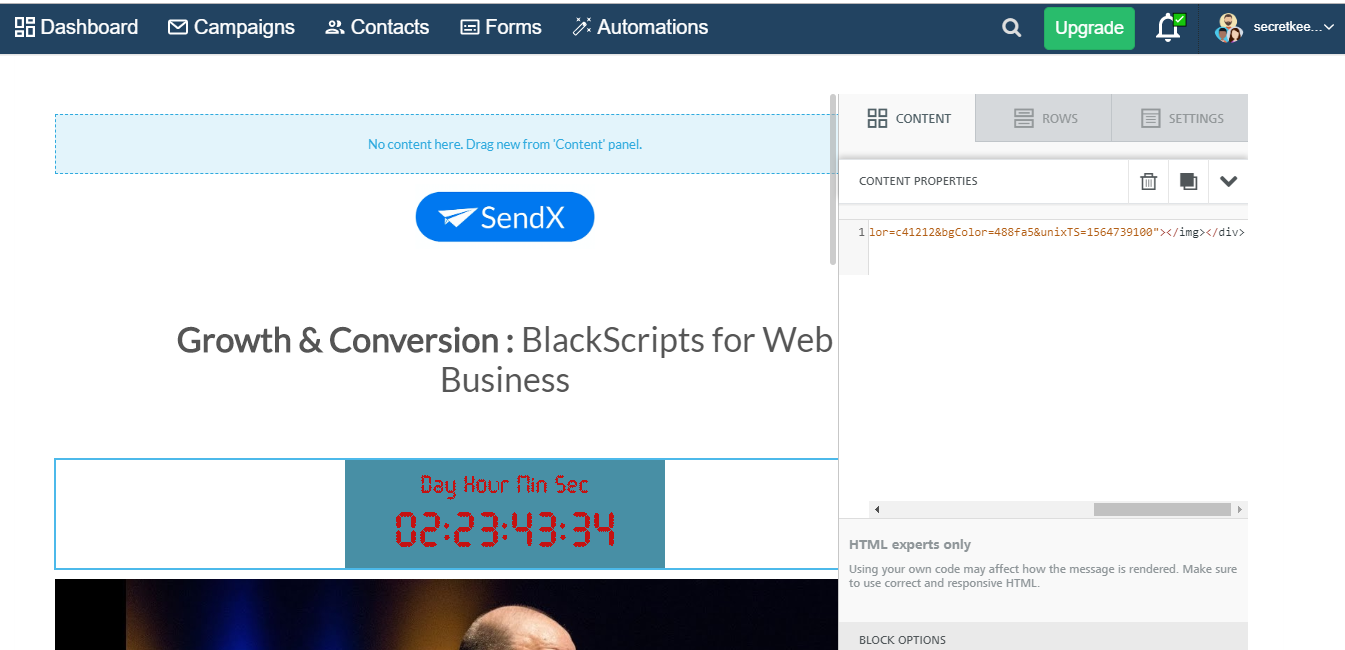
Click on the box to open the HTML editor view on the right. Paste the code that you copied from the Countdown Creator plugin (replace the default code).

And that's it! You now have a countdown timer in your landing page all set to create scarcity for your offers. Click Submit to save this landing page when done.
Instructions for SendX V2
Using SendX, you can quickly add a countdown timer to your landing pages, so as to generate some scarcity around your products and services. Using well made countdown timers optimally has proven to convert really well. This quick guide will help you to set up one for yourself.
-
Create a new landing page or go to an already existing one (click Edit), depending on which page you want your countdown timer to appear.
-
Go to the Content tab.

-
Just above the drag and drop placeholder on the right, you will be able to see an option to open Plugins. Click on that and go to Countdown Creator.

-
You will be able to see a Countdown Timer. Modify the colors of the digits as well as the background.

-
Set the Deadline Date, Deadline Time as well as the correct Timezone, and copy the Generated HTML Code.

-
From your Landing Page Drag and Drop Placeholders on the right, drag the HTML box into your landing page (specifically the place where you want the countdown timer to appear).

-
Click on the box to open the HTML editor view on the right. Paste the code that you copied from the Countdown Creator plugin (replace the default code).

And that's it! You now have a countdown timer in your landing page all set to create scarcity for your offers. Click Submit to save this landing page when done.
Did this answer your question?